使用我的jekyll博客主题的注意事项
update 2020-09-06 14:56:32:
首先要感谢你使用我的博客主题!
我的独立博客 主题基于 maupassant-jekyll
重新修改和优化,同时很大程度上参考了 kuanghy 的博客主题 luring,感谢。
希望你在介绍自己的博客主题时,也能像上面一样,援引一下我的博客主题~~
我的博客主题里加了一些自己定制化的内容,其中涉及到一些信息获取的事宜(比如百度统计的代码,你不改的话, 我可以直接获取到你的网站的各种访问信息呦🙈),所以在这里单独成文,提醒一下:
1. 百度统计
百度统计的代码在
./assets/js/tongji.baidu.js
引用代码在
./_layouts/base.html:
<script type="text/javascript" src="/assets/js/tongji.baidu.js"></script>
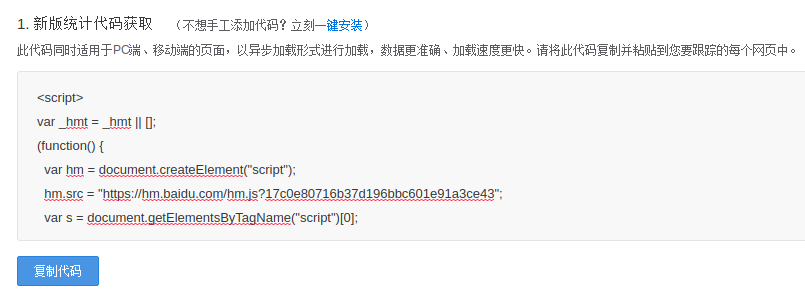
关于百度统计,你可以在这个页面: 百度统计-管理
添加自己的网站,然后就会得到类似如下的统计代码段:

copy这一段代码,去除首尾的$script$标签,即可部署完成你自己的百度统计。
等待20分钟左右,再点击 百度统计 页面,你应该可以看到网站分析数据。
2. google统计
google analytics的代码在
./_layouts/base.html:
的
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-130856615-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
gtag('js', new Date());
gtag('config', 'UA-130856615-1');
</script>
跟百度统计的流程类似,添加网站之后获得统计代码,覆盖掉即可。
具体可以访问: google analytics,google自身的引导做得很好,你可以自己操作的。
3. live2D看板娘
啥是live2D看板娘?就是右下角这个萌萌萌萌哒而且可以跟你的鼠标互动的卡通啦~~
萌不萌?是不是超萌え?
我的部署代码在:
./_layouts/base.html:
的
<!--live2d function-->
<script src="/assets/live2dw/lib/L2Dwidget.min.js"></script>
<script>L2Dwidget.init({
"pluginRootPath": "live2dw/",
"pluginJsPath": "lib/",
"pluginModelPath": "assets/",
"tagMode": false,
"debug": false,
"model": {"jsonPath": "/assets/live2dw/assets/unitychan.model.json"},
"display": {"position": "right", "width": 100, "height": 180, "hOffset": 60, "vOffset": -30,},
"mobile": {"show": true, "scale": 0.1,},
"log": false
});</script>
关于这个看板娘的配置,以及更多的角色选择,我专门写了一篇博文:
给自己的jekyll安装一个萌萌哒二次元看板娘
点击进去尽情的撒个野吧~~
4. Valine评论系统
Valine 诞生于2017年8月7日,是一款基于Leancloud的快速、简洁且高效的无后端评论系统。
理论上支持但不限于静态博客,目前已有Hexo、Jekyll、Typecho、Hugo 等博客程序在使用Valine。
具体如何配置访问 Valine的官网 即可,官方介绍还是很详细的。
我的部署代码在
./_layouts/post.html:
的
<!--valine comment function-->
<script src="https://cdnjs.loli.net/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//unpkg.com/valine/dist/Valine.min.js"></script>
<p><br/>既已览卷至此,何不品评一二:</p>
<div id="valine_comment" class="fb_comments_container"></div>
<script>
var notify = 'false' === true;
var verify = 'false.>' === true;
var visitor = 'true.>' === true;
new Valine({
av: AV,
el: '#valine_comment',
notify: notify,
verify: verify,
// smiles_url: '/smiles',
visitor: true,
app_id: 'K1rbn2Oo0YMM04VuzdLS7Nzz-gzGzoHsz',
app_key: 'AAsHbwVm8ofKFJ6ghGqqrXSU',
placeholder: 'say something~~\n - 昵称 为你所要显示的评论的ID;\n - 邮箱 只有后台可见,仅供讨论过程中是否需要交流邮件而设置,请放心填写;\n - 网址 为你的评论的昵称的超链接。\n当然,以上都可以不写,评论依然会显示……',
avatar: 'retro',
});
</script>
对应更改
./_config.yml
中的valine配置即可。
5. sidebar(侧边栏)
sidebar(侧边栏)的部署代码在
./_layouts/base.html
的id=”sidebar”标识,所引用的代码文件在
./_includes/widgets/
目录下,对应更改这些文件即可。
6. 搜索引擎验证文件
所谓引擎验证文件,主要是repo根目录的一些html、txt文件,是用来提交站点收录时验证用的。
套用我的 一篇博客 的几句话:
有了自己的域名,搭建好了自己的个人博客站点,就万事俱备了么?
剩下的只是勤恳更新自己的内容,就自然会有人看到并来给你32个赞了么?
The answer is no!
小伙子,你还需要把自己的网站地址提交到各个搜索引擎,求他们收录你的站点。
这样别人在百度搜索的时候,你的站点内容才有可能被呈现在搜索结果中哦~~
而且很有可能即使这么做了,人家还不情不愿不想收录哦~~
更而且,即使收录了,也可能排在不知道几十页之后哦~~
具体如何提交站点收录,可以参看我的 这一篇博客。
7. clustrmaps
关于主页面(index.html)最底部的访问统计图:

是在这里:https://clustrmaps.com/申请的,步骤很简单,找到widget选项跟着做就行~~
多说一句,这个是后来纯为了装逼而加上去的,现在看来有点妨碍博客整体的排版和美观,我可能在某个时刻还是会把这个去掉的吧,看官们自行衡量即可~~
8. google adsense
这个是我当时瞎折腾,妄想靠这个平时能不能刷个两毛三毛的钱,现在看来也很鸡肋,这次更新我一并注释掉了这个功能~~
当时以前fork我的博客主题的朋友,可能这段代码还是需要自己手动删除,这段代码长这样:
<!--Google Adsense, details at: "https://www.google.com/adsense/new/u/0/pub-3980406043325966/home" -->
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
(adsbygoogle = window.adsbygoogle || []).push({
google_ad_client: "ca-pub-3980406043325966",
enable_page_level_ads: true
});
</script>
具体位置在_layouts/base.html,开头就是,你一下就能看到的~~
这个也确实属于我的疏忽,最开始写这篇注意事项的时候忘了把这个一并写出来,可能会在一定程度上影像各位的体验或者博客的网页加载速度,道歉道歉~~~
9. fork and star
赠人玫瑰,手有余香。
看在我这么辛苦写readme的份上,不如支持我一下?
欢迎fork、star我的repo~~
当然,如果你想要 赏个铜板 的话,那自然是更加欢迎的哈哈~~

如有疑问,欢迎留言。
regards.
oukohou.
既已览卷至此,何不品评一二:

